Sales growth is down for B2B products. Ad spending is up. Companies are facing heightened competition for business at a time where buyer budgets are tightening and purchasing cycles are getting longer.
The going is getting tough, so marketers are getting going. Here’s an overview of recent data highlighting the timely challenges being faced by the B2B marketing industry today, and how leaders are taking action to overcome them.
A Challenging Time for B2B Marketers
While warnings of an economic downturn haven’t been realized to the fullest degree, it’s clear that external conditions are having an impact on B2B activity, especially in the volatile tech space. Here are some trends that are placing B2B marketers in a uniquely tricky position at the moment.
Product growth slows as ad spend rises
A forecast from Insider Intelligence found that B2B product sales growth is at just 3.4% this year, while ad spend is still increasing with a growth rate of 9.3 percent.
“B2B companies are fighting over limited spend,” wrote Sara Lebow. This environment is raising the bar for impactful marketing that achieves bang for the buck.
B2B purchases are being scrutinized more deeply
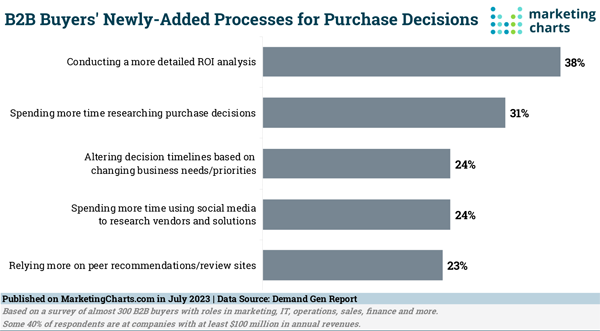
New research from Demand Gen Report and Vidyard shows that “buyers are focusing more on the value of a purchase and thoroughly researching solutions before making a decision.” The study showed that 38% of buyers are conducting more detailed ROI analysis. Meanwhile, purchase cycles are extending.
 (Source)
(Source)
Marketing leaders face increasing pressure to drive revenue (and prove it)
The B2B Marketing Benchmark from LinkedIn* found that the biggest change in the CMO role over the past two years was a two-way tie:
- Expected to be able to demonstrate marketing impact to the bottom line
- More direct role in driving revenue & growth
In other words, marketing leaders are increasingly expected to show results, at a time where results are inherently more difficult to achieve (at least, short-term revenue results).
Like I said: a challenging time. Fortunately, there are new techniques, tactics and tools emerging to aid B2B marketers as they navigate these difficult circumstances.
How B2B Marketing Leaders Are Rising to the Occasion
Drawing from expert insight and industry research, here’s a look at how B2B marketers are evolving their approaches to meet these challenges head-on.
Investing in brand building and long-term growth
Among Lebow’s expert-sourced tips for growing business in a difficult market: Don’t over-index on performance. Branding in B2B still matters.
“I worry those marketers [focusing solely on performance] are setting up their companies for irrelevance in the future by focusing on that short-term performance hit but not creating that long-term brand awareness and relevance,” said Anteriad CMO Lynn Tornabene.
The outsized value of branding investment during an economic downturn is well documented, and it appears that many B2B marketers are heeding those lessons.
Prioritizing creativity and differentiation
A space like B2B tech was crowded and competitive enough before introducing the aforementioned challenges. Right now, the need for differentiation is greater than ever, and top marketers are getting creative in thinking about how to set their brands apart.
Deep customer insight is foundational to getting this right. Tornabene said B2B marketers should ask themselves, “How do we know our customers better today and where they’re going than anyone else in our space so that we can win?”
As one example, an intent-driven SEO content strategy informed by your B2B buyer’s journey can help your brand show up to help solve problems and build credibility across the funnel. By winning these rankings from competitors, you drive strategic visibility and engagement as decision makers conduct activities pertinent to your solution.
- Learn more with our free download: The B2B Guide to Marketing with Intent
Focusing on retention, cross-selling, and up-selling
A more favorable finding in Demand Gen Report’s buyer survey, according to Constantine von Hoffman at Martech: “Customers want to do business with people they already know.”
The research shared “a notable trend toward retention and cross-sell/up-sell plays, as prior experience with the vendor jumped from 25% in 2022 to 40% in 2023.”
Other data indicates that this mentality isn’t necessarily being reflected in marketing investments. For example, in the B2B Marketing Benchmark, every industry and region showed a lopsided budget allocation toward generating new business versus retaining existing customers. This trend was especially stark in the Tech sector.
 (Source)
(Source)
Finding more value in social media
In the Demand Gen Report survey, 24% of buyers said they are spending more time using social media to research vendors and solutions. As such, perhaps it is no surprise that a recent report from Wpromote and Ascend2 found that social media is the most effective B2B channel for driving revenues in 2023. Data shows that these channels appear to be resonating especially with younger B2B buyers.
Increased brand social media use was recently highlighted by Harvard Business Review as a lasting byproduct of the pandemic. B2B social media marketing is hot right now, and it’s only getting hotter.
Getting serious about measurement and marketing attribution
One of the most critical agendas for B2B marketing leaders at the moment is resisting the pull of “short-termism,” or over-investing in lower-funnel sales activation campaigns in response to revenue pressures, at the expense of long-term growth plays.
That doesn’t mean shying away from demonstrating marketing’s impact. It means becoming more sophisticated and evolved in how we illustrate that impact.
As DreamData CMO and co-founder Steffend Hedebrandt said in a G2 interview, “Activities need to have a revenue outcome. Otherwise, you run out of money.” The article is well worth reading for his thoughts on mastering revenue attribution amid complex, lengthening customer journeys.
Find Your B2B Marketing Edge
In tough market conditions, with elevated pressure and competition, the value of partnering with an experienced and proven B2B marketing agency is even greater, enabling you to tap into an expert functional team to get the most out of your budget and resources.
Get in touch with TopRank Marketing to learn how we can support your journey and help your brand grow under any conditions.
* LinkedIn is a TopRank Marketing client



